
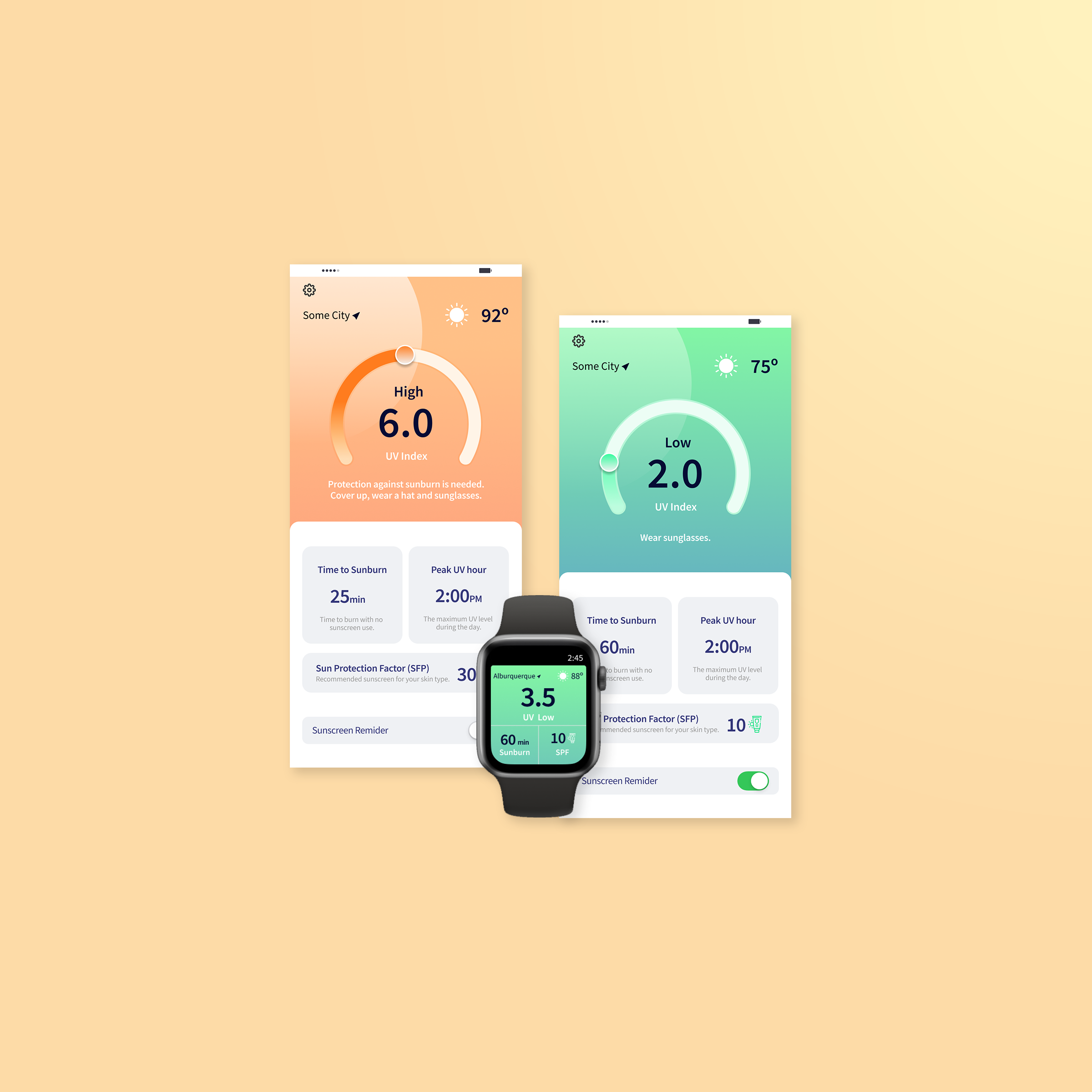
UV Shield. A mobile application that allows to track levels of UV in your area.
Epiphany Dermatology
UX Design, User Research, Prototyping, Usability Testing
3 months
Mobile App
Most cases of skin cancer are caused by excessive exposure to ultraviolet (UV) rays from the sun which can damage skin cells. In the short term, this damage can cause sunburn. Protection from UV rays is essential throughout the year, not just during the summer. UV rays can reach you on cloudy and cool days, reflecting off surfaces like water, cement, sand, and snow.
Epiphany Dermatology offers a full range of dermatological services, specializing in skin cancer prevention, screening, and treatment. To enhance patient care and promote skin health, they are developing an app that will provide users with real-time UV index updates for their location, estimate safe sun exposure time to avoid sunburn, and send timely reminders for sunscreen application.
Epiphany Dermatology recognizes the importance of this project for expanding its reach and impact globally. By developing this app, they aim to enhance user engagement and deliver personalized skincare insights, increasing global awareness about skin health.
The app will empower users to better manage their skin health and overall well-being. It will provide:
To ensure a comprehensive and user-friendly experience, the app must include:

Duration: Three Weeks
1. Research (Week 1)
2. Understand (Week 1)
3. Ideate (Week 2)
4. Decide (Week 2)
5. Prototype (Week 3)
6. Test (Week 3)
Outcome: A validated, user-tested prototype ready for further development.

While the goal was to create an app that accomplished the goals set out by the brief and keep the app within the MVP, the app also needed to create a simple and easy-to-use interface.
Competitive analysis: Give me insight into the industry to that your product or service belongs.
Bibliographic research: Any research requiring information to be gathered from published materials
Interviews: Reveals details about a topic, process, product, or service, directly from the perspective of a current or potential user.
Persons Interviewed: Three

Purpose: To identify user patterns and pain points, enabling deeper empathy and informed design decisions.
Key Findings:
Outcome: These insights helped in crafting detailed user personas and tailoring the app to better meet user needs and enhance their experience.

Purpose: To understand user expectations and experiences with the UV tracker app.
Journey Overview:
Outcome: The journey map highlights Emily’s key interactions with the app and helps ensure the app meets her needs effectively.



Users like direct, simple, and customized information. Having the data separated by sections helps the users easily focus and localize the essential information. The participants were unaware of the existence of applications that indicate ultraviolet rays.